Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124


في عصر الرقمية الحالي، أصبحت سرعة تحميل المواقع الإلكترونية عاملاً حاسماً في تجربة المستخدم وتصنيف محركات البحث. موقع الويب الذي يتحمل ببطء يمكن أن يضر بترتيبه في نتائج البحث ويؤدي إلى تجربة مستخدم سيئة، مما قد يؤدي إلى ارتفاع معدل الارتداد وانخفاض التفاعل. في هذا المقال، سنتناول أفضل الأدوات التي يمكن استخدامها لتحسين سرعة تحميل المواقع الإلكترونية في عام 2024.
سرعة تحميل الموقع ليست مجرد عنصر من عناصر تجربة المستخدم الجيدة، بل هي أيضًا عامل مؤثر في تحسين محركات البحث (SEO). وفقًا لبحث من Google، يزيد احتمال مغادرة المستخدمين لموقع إذا استغرق تحميله أكثر من ثلاث ثوانٍ. كما أن سرعة التحميل تؤثر على تصنيفات الموقع في محركات البحث مثل Google وBing، مما يجعل من الضروري الاستثمار في تحسين سرعة تحميل الموقع.
هناك الكثير من الأدوات التي يمكنك لإستخدامها لتحليل سرعة موقعك ومعرفة أسباب البطئ والإستفادة من ذلك لتحسين سرعته، إليك قائمة بأفضل هذه الأدوات على الإطلاق لعام 2024
أداة مذهلة مقدمة من جوجل نفسها، وتعد واحدة من أهم الأدوات إن لم تكن بالفعل أفضلهم على الإطلاق، كما إنها مجانية تمامًا ويستخدمها أغلب المبرمجين للكشف على ما وصلت إليه مشاريعهم أثناء التطوير وقبل التسليم للعملاء. لذا فهي فقط ليست أداة ذائعة الصيت ومن أكثر الأدوات شيوعًا لتحليل سرعة المواقع الإلكترونية بل إنها أيضًا توفر تقييمًا مفصلاً لأداء موقعك على الويب وتقدم نصائح عملية لتحسين السرعة سواء كان لواجهة الموقع على أجهزة الديسكتوب أو على الهواتف الذكية. وليس السرعة فقط بل الأداء والسيو أيضًا!
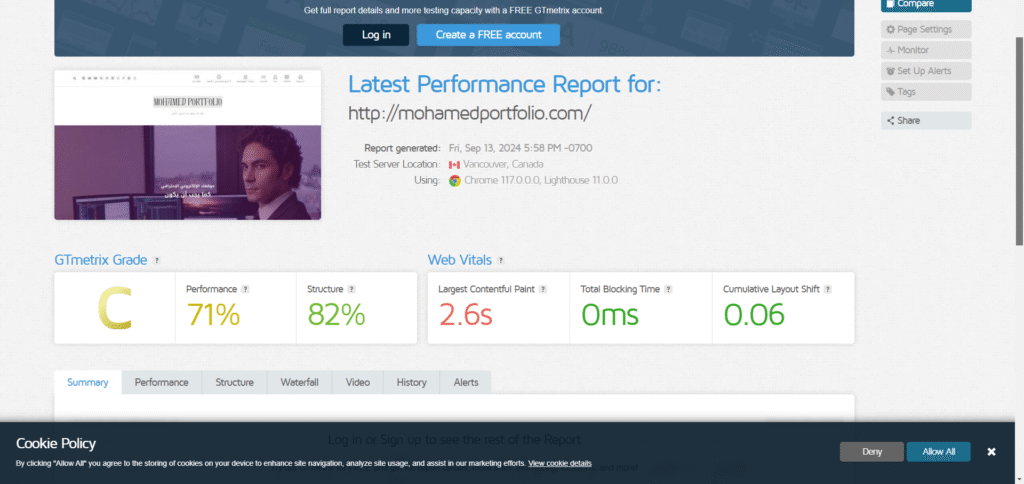
GTmetrix هي أداة قوية لتحليل سرعة تحميل الموقع، تقدم مجموعة واسعة من الميزات والبيانات المفصلة حول أداء الموقع.
تعد GTmetrix من أقوى وأقدم أدوات تحليل الأداء: الشاملة، حيث توفر معلومات حول الوقت الذي يستغرقه تحميل الصفحة، حجم الصفحة، وعدد الطلبات. ليس ذلك فقط بل إنها أيضًا تقدم تقارير مفصلة حول مختلف عناصر الصفحة وتقارن أداء الموقع بأداء مواقع أخرى.
لإستخدام هذه الأداة قم بالتوجه إلى موقعها الرسمي GTmetrix ومن ثم قم بإدخال عنوان URL لموقعك واضغط على “تحليل”.
والأن إستعرض التقرير للحصول على تفاصيل حول عناصر الصفحة وأداء الموقع.
ويا وييلتاه، يبدو إنني شخصيًا في حاجة للبدء بالإهتمام بموقعي والبعد عن التكاسل، فلم أقم بمحاولة تحسين سرعته منذ أنشأته، كما يقولون في مصر: “باب النجر مخلع”

حسنًا، بجانب كتابتي للمقال سأحاول أن أخصص ساعة كاملة لتحسين سرعة موقعي ولكن لاحقًا
الأن وقد أصبح لدينا أداتين قويتين لتحليل سرعة الموقع، نحن الأن في حاجة لأدوات تساعدنا على زيادة سرعته بالفعل، فمن المؤكد إننا لا نرغب بأن يكون عملنا يدويًا. وبالمثل سأعطيك أداتين لذلك.
قد يهمك أيضًا: أفضل أدوات سيو SEO لووردبريس 2024
أنا هنا أعطيك أمثلة فقط على هذه الأدوات، لذا يمكنك أن تعلم فيما تستخدم كلًا منهما وأن تستخدمهما أو تقوم بالبحث عن أدوات شبيهة لهما تناسبك أو تناسب نوع موقعك وخدمتك بشكل أكثر، المهم أن تكون على فهم ودراية بأهمية كلًا منهم وهو ما سيجعلني في نهايات المقال أتحدث عن تقنيات تحسين السرعة من الأساس.
WP Rocket هي واحدة من أبرز الإضافات لتحسين سرعة تحميل مواقع ووردبريس. تقدم مجموعة من الميزات التي تساعد في تسريع موقعك دون الحاجة إلى معرفة تقنية عميقة.
هناك 3 مميزات أساسية هي أهم ما في هذه الأداة وهم:
كما سبق وذكرنا WP Rocket هي واحدة من إضافات ووردبريس
قم بإتباع الخطوات الأتية:
Cloudflare هي خدمة CDN (شبكة توصيل المحتوى) توفر تحسينًا كبيرًا في سرعة تحميل المواقع من خلال توزيع المحتوى على شبكة واسعة من الخوادم حول العالم. تساعد هذه الخدمة على جعل موقعك يتم بتحميله بسرعة كبيرة من أي مكان في العالم حتى لو في قارات أخرى بتوفير ملفاته في سيرفرات كثيرة في بلدان كثيرة، مما يعني أنه عند طلب الموقع من أي مكان سيتم توفير ملفاته من أقرب سيرفر لجهاز من يرغب بتصفح موقعك.
بالنسبة لطريقة الإستخدام فهي تختلف طبقًا لنوعية موقعك، فالتركيب نفسه يعتمد على ما إذا كان موقعك برمجة خاصة أم ووردبريس أم شوبيفاي، ولكن في جميع الحالات فإن الخطوات الأكثر شيوعًا لطريقة الإستخدام ستكون كالتالي:
قم بالتسجيل للحصول على حساب في Cloudflare ، وبعدها أضف موقعك إلى الخدمة ومن ثم قم بتحديث سجلات DNS الخاصة بموقعك وفقًا للتوجيهات التي ستحصل عليها بلوحة تحكم CloudFlare.
الأن دعونا نتحدث عن فرة تحسين سرعة موقع الويب نفسها من الأساس، ما هي الأسباب التي تجعله بطيئًة أو سريعًا؟ فلو فهمت ذلك يمكنك العمل على أي موقع على أي منصة وبأدوات أو يدويًا بسهولة.
إقرأ أيضًا: أفضل أدوات الذكاء الصناعي لسرعة أكبر في البرمجة والتصميم 2024
الصور الكبيرة وغير المحسّنة يمكن أن تؤثر بشكل كبير على سرعة تحميل الموقع. تحسين الصور هو خطوة أساسية لتحسين الأداء ويعد من أول الخطوات التي يستطيع الكل مبتدئين قبل محترفين أن يعملوا عليها.
الضغط: استخدام أدوات مثل TinyPNG لضغط الصور دون فقدان الجودة. حيث تقوم برفع الصور يدويًا وتحميل النسخ المضغوطة منها ومن ثم رفعها إلى موقعك بدلًا من الصور الكبيرة، ولكن إحذر.. يجب أن تكون الصور بنفس الإسم القديم ونفس الوصف للسيو وكل شئ تقريبًا بالذات لو كنت تقو بضغط صور تمت أرشفتها في جوجل بالفعل من مقال مؤرشف بالفعل. والأفضل لو كنت تحت ترتيبًا متقدمًا بمقالك أو تتصدر به البحث أن لا تحاول العبث بالصور التي به من الأساس.
التحجيم: تصغير حجم الصور وفقًا للأبعاد المطلوبة على الموقع.
التخزين المؤقت يساعد في تسريع تحميل صفحات الويب من خلال حفظ نسخة مؤقتة منها لتقليل الحاجة إلى تحميلها من الخادم في كل مرة يزور فيها المستخدم الموقع. للتوضيح فإن النسخة المؤقتة من الموقع يتم حفظها على أجهزة المستخدمين بعد الزيارة الأولى، بالذات للملفات التي لا يتم تغييرها عادًة إلا كل فترة طويلة مثل ملفات الموقع الأساسية CSS, HTML, JS وغيرها من الملفات. ولكن عيب هذه الطريقة إنك لو قمت كصاحب موقع بعمل تغييرات فغالبًا سيحتاج المستخدمين أيضًا إلى عمل تحديث إجباري Hrad Refresh أو حذف الكوكيز وتاريخ التصفح لموقعك قبل أن يستخدموه بشكل سليم وإلا قد يجدون أمامهم إستايل غير سليم ومشكلات أثناء إستخدام الموقع.
تخزين مؤقت للمتصفح: ضبط إعدادات التخزين المؤقت في الخادم لتخزين المحتوى الثابت.
تخزين مؤقت للصفحة: استخدام إضافات مثل WP Rocket لتخزين نسخة مؤقتة من صفحات الموقع.
سواء كان موقعك متصل (ملفات الفرونت والباك في مشروع واحد) أو منفصل (ملفات الفرونت والباك تتصل معًا بإستخدام API) فإنك في حاجة لتقليل عدد الطلبات Requests التي تحدث بين الفرونت والباك إيند والذي يتم تقسيمه إلى ملفات الباك إيند وقاعدة البيانات نفسها.
وإستخدام عدد طلبات كبير بدون داعي سيؤثر بكل تأكيد على سرعة تحميل الموقع في متصفح المستخدم، لذا تقليل عدد الطلبات التي يقوم بها المتصفح لتحميل المحتوى يمكن أن يساعد في تسريع تحميل الموقع.
دمج ملفات CSS وJavaScript: دمج ملفات CSS وJavaScript لتقليل عدد الطلبات.
تحميل غير متزامن: تحميل بعض الملفات بشكل غير متزامن لتحسين وقت التحميل.
هناك بعض النصائح التقنية التي يمكن أن تساهم بشكل كبير أيضًا في تحسين سرعة تحميل موقعك، نذكر منها على سبيل المثال وليس الحصر:
تنظيف وتحسين قاعدة البيانات يمكن أن يحسن أداء الموقع بشكل كبير. ويمكن تحسين قاعدة البيانات من خلال:
اختيار استضافة موثوقة وسريعة يمكن أن يؤثر بشكل كبير على سرعة تحميل الموقع.
البحث عن مزودي الخدمة: مقارنة بين مقدمي خدمات الاستضافة بناءً على سرعة الأداء وموثوقية الخدمة.
تقييم الأداء: قراءة المراجعات وتجربة الخدمات قبل اتخاذ القرار.
وعن نفسي أستخدم إستضافة هوستينجر لما تقدمه من مميزات قليلة بثمن قليل
ويمكن لجميع متابعينا الكرام إستعراض أحدث الأسعار والحصول حتى على خصم إضافي في حالة قرروا شراء إستضافة جديدة من هوستينجر بإستخدام رابط الإحالة الخاص بنا
بشكل عام وفي النهاية نحب أن نقول أن تحسين سرعة تحميل المواقع الإلكترونية هو عملية مستمرة تتطلب استخدام الأدوات المناسبة والتقنيات الفعالة. باستخدام الأدوات التي تم استعراضها في هذا المقال وتطبيق النصائح المذكورة، يمكنك تحسين أداء موقعك بشكل كبير، مما يعزز تجربة المستخدم ويساعد في تحسين تصنيف الموقع في محركات البحث. تأكد من متابعة أحدث الأدوات والتقنيات لضمان استمرارية الأداء المثلى لموقعك.