إذا كنت ترغب بإستخدام مسافات بين عناصر Flexbox أو CSS Grid وحتى بين Columns فعليك بالتوقف فورًا عن إستخدام Margin لفعل ذلك
دعنا نبدأ معك بالشرح العملي
لنفترض إنك لديك بالفعل كونتينر من نوع grid كما بالكود التالي:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Mohamed Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="title">mohamedportfolio.com</div>
<div class="grid">
<div class="item">div1</div>
<div class="item">div2</div>
<div class="item">div3</div>
<div class="item">div4</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.title {
background: #888;
color: white;
font-size: 40px;
text-transform: uppercase;
text-align: center;
line-height: 2;
padding: 1rem;
margin-bottom: 4rem;
}
.grid {
margin: 0 auto;
width: 600px;
border: 2px solid #000;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 100px;
/* gap: 1rem; */
}
.item {
background: red;
color: white;
font-size: 20px;
/* margin: 1rem; */
display: flex; /* لإستخدام خواص الفليكسبوكس التي بالأسفل */
align-items: center; /* جعل النصوص بوسط المربعات أفقيًا */
justify-content: center; /* جعل النصوص بوسط المربعات عموديًا */
}شكل الكونتينر قبل أي مسافات

ستجد أن العناصر لا يوجد بينها أي فواصل إفتراضيًا وتراها كما لو كانت قطعة واحدة ، لعلاج هذه النقطة كان البعض يستخدم المارجين ، وستجده في الكود وقد تم تحويله إلى تعليق فقط بداخل item سيليكتور “margin: 1rem;”
الأن وبما إنك تستخدم الفليكسبوكس أو الجريد Flexbox or CSS Grid سيكون بإمكانك أن تستخدم خاصية Gap.
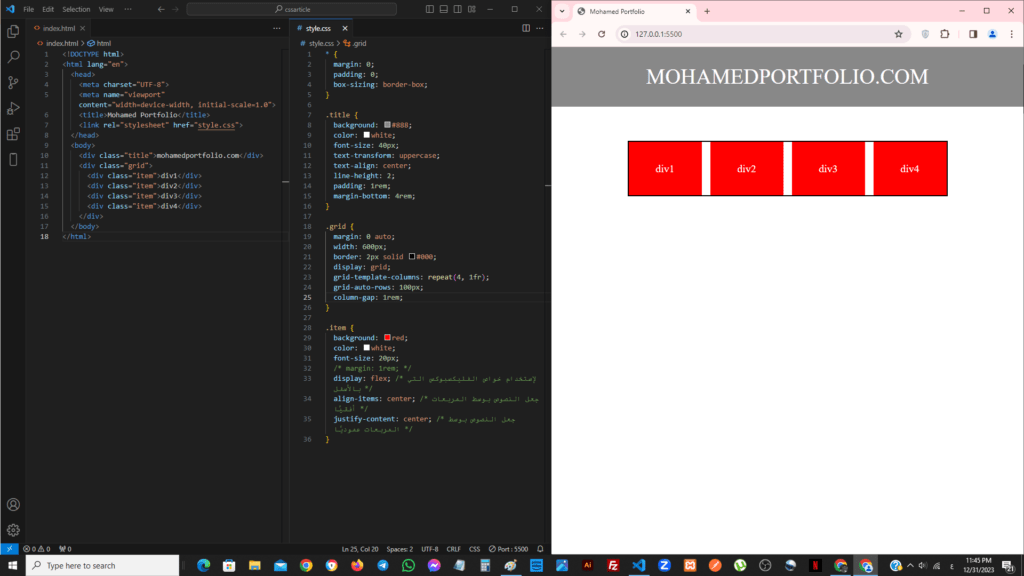
بما إنك ترغب بوضع مسافة بين المربعات التي تقع في صف واحد فإننا سنتخيل أن كل مربع يوجد في عمود منفصل داخل هذا الكونتينر ، سيكون كل ما عليك فعله هو إضافة column-gap بالحجم الذي ترغبه، وليكن مثلًا 1rem ليصبح الكود كالتالي
.grid {
margin: 0 auto;
width: 600px;
border: 2px solid #000;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 100px;
column-gap: 1rem; /* وضع مسافة موحدة بين الأعمدة */
}النتيحة

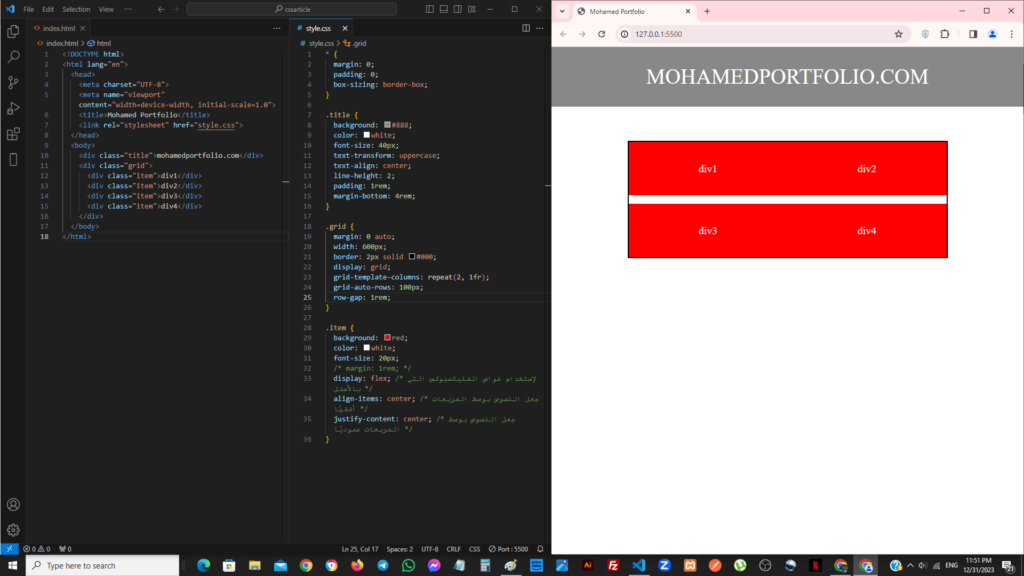
أما لو كنت ترغب بوضع المسافة بين الصفوف بدلًا من الأعمدة فإستبدل: column-gap: 1rem بـ row-gap: 1rem
وبالطبع لن يظهر ذلك إلا إذا كان هناك أكثر من صف بالفعل، فدعني أقوم بتعديل الكود وعرض النتيجة عليك

جيد، الأن توجد مسافة بين الصفوف، ولكن مهلًا.. أين ذهبت المسافة بين الأعمدة؟
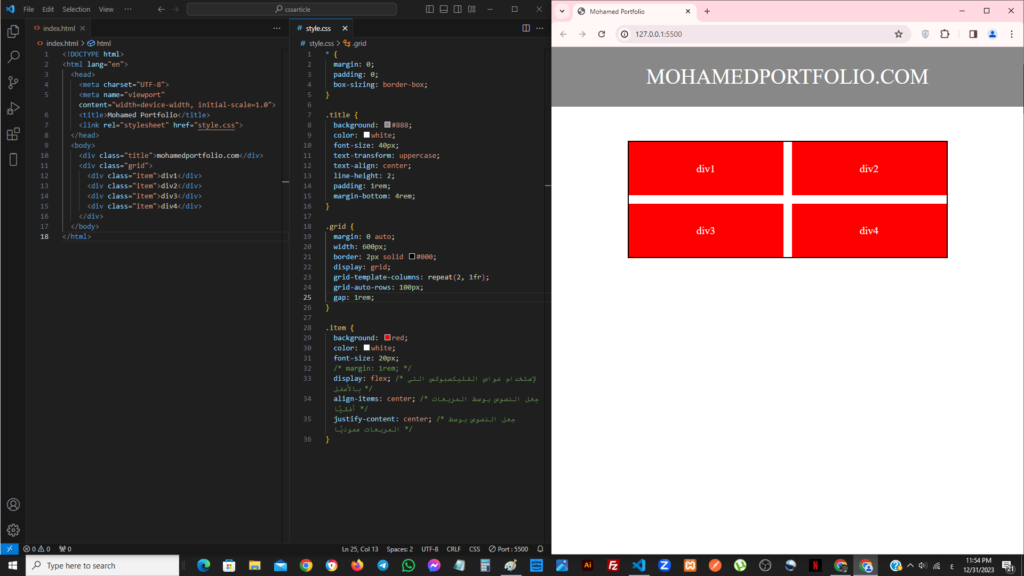
لإستخدام كلاهما يمكنك إستخدام row-gap و column gap معًا بنفس الوقت، ولكن الأفضل ولتوفير عنائك هناك كود مختصر shorthand code لكلاهما، فيمكنك فقط إستخدام gap كما بالصورة

قد يقول البعض أن إستخدام الكود المختصر غير مجدي في حالة ما كنت ترغب بوضع حجم مختلف للمسافة بين الأعمدة عنه في الصفوف ، ولكن في الحقيقة بنفس الكود المختصر يمكنك إستخدام هذه الميزة أيضًا ولن تكون في حاجة لإستخدام كلا الخاصيتين. فقط إستخدم مثلًا: gap: 1rem 2rem; وقم بتخصيص الحجم كما ترغب.
الأن وقد إنتهيت من وضع المسافات مع ال CSS Grid بإستخدام خاصية gap بدلًا من ال margin ، صدق أو لا تصدق، لا يوجد أي فرق بين ما فعلته للجريد عنه في الفليكسبوكس
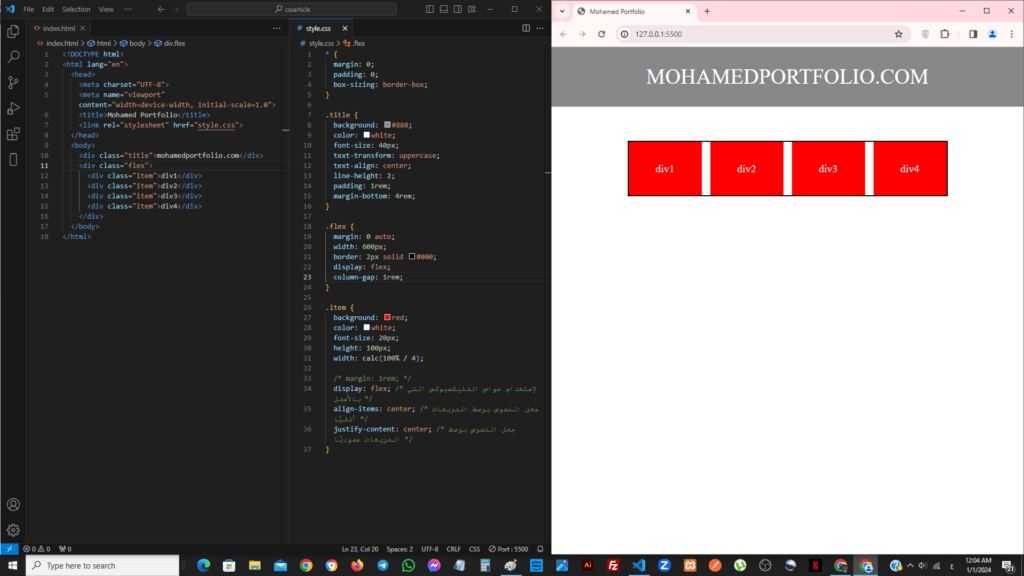
دعني فقط أقوم بتحضير الكود ليصبح الكونتينر فليكسبوكس
لاحظ إني قمت بحساب عرض كل عنصر بإستخدام خاصية calc التي سنتحدث عنها لاحقًا، وذلك من خلال قسمة طول الكونتينر كامل بنسبة 100% على عدد العناصر في الصف وهو 4 عناصر، وإستغنيت غن خاصية الكونتينر الخاصة بالجريد مثل grid-template-column
كما إني إستخدمت الطول للعنصر نفسه وجعلت height: 100px بدلًا من إستخدام grid-auto-rows: 100px
الأن دعنا نقوم فقط بإستخدام ال column-gap ونرى النتيجة

نفس النتيجة، ونفس الإستخدام العادي وحتى لو كان بعدة صفوف وأعمدة أيضًا يمكنك إستخدام gap فقط
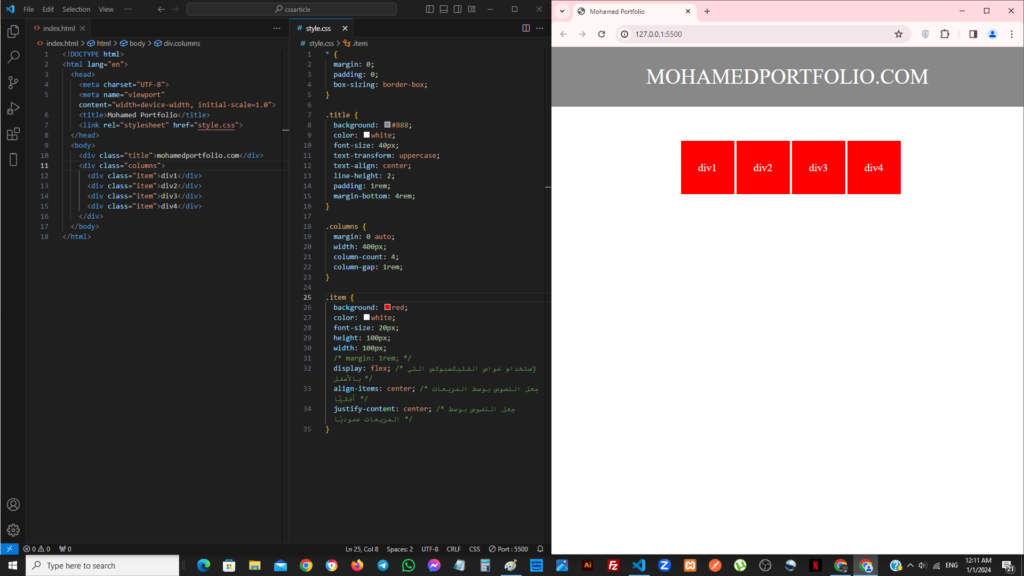
وخاصية ال gap لا تنطبق على flexbox و grid فقط ، بل يمكنك أن تقوم بإستخدامها على عناصر الأعمدة columns أيضًا.. إليك مثال إستخدمنا فيه خاصية column-count لوضع 4 أعمدة بداخل الكونتينر.

في هذا المثال إستخدامنا gap ويمكننا أضًا إستخدام column-gap لإعطاء نفس النتيجة، ولكن النتيجة دائمًا يتم تطبيقها على الأعمدة فقط وليس الصفوف، وهي مفيدة إذا أردت إلغاءء المسافات أيضًا بين الأعمدة بإستخدم: column-gap: 0;
نتمنى أن يكون درس اليوم قد نال إعجابكم .. أطيب أمنياتنا للجميع بالتوفيق




شكرا ليك عالتوضيح وفي انتظار كورس CSS Grid يا غالي