Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124
Physical Address
304 North Cardinal St.
Dorchester Center, MA 02124

شرح طريقة حل جميع مشكلات إيميلات الووردبريس نهائيًا مجانًا، وداعًا لعدم وصول الإيميلات أو وصولها لصندوق السبام، شرح إضافة WP Mail SMTP والطريقة الصحيحة لإعداده بالصور.

WP Mail SMTP واحدة من أهم الإضافات لأصحاب مواقع ووردبريس على الإطلاق ، بالأخص المواقع التي تحتاج لتواصل دائم مع العملاء وتلقي أسئلتهم وإستفساراتهم من خلال نماذج الإتصال Contact Forms ، والسبب أن الووردبريس بوضعه الإفتراضي يقوم بإستخدام فانكشن PHP Mail Functiion لإرسال وإستقبال الإيميلات ، وهو ما قد يتسبب في عدم وصول رسائل البريد الإلكتروني أحيانًا أو حتى وصولها إلى صندوق السبام بدلًا من صندوق الإنبوكس المعتاد.
ولكن الكثير يجدون صعوبة في تنصيب هذه الإضافة المذهلة ، والتي تضمن لك وصول أي إستفسار من عملائك إلى برييدك الإلكتروني بسهولة ، لذا أحببنا أن نقدم إليكم شرحًا تفصيليًا وعمليًا مصورًا من موقعنا Mohamed Portfolio ليسهل عليكم تتبعه خطوة بخطوة.
ملحوظة: قبل أن تبدأ في إستخدام هذه الإضافة يجب أن تكون متأكدًا أنه لديك بالفعل فورم تواصل سواء كان مبرمج يدويًا أو من خلال إضافة ، عن نفسي أستخدم إضافة WP Forms ، فهي الأفضل على الإطلاق ومليئة بالمميزات المجانية التي تجدها مدفوعة في إضافات أخرى ، والنسخة المدفوعة منها بها مميزات مدهشة.
المهم الأن قم بالدخول إلى إضافات الووردبريس بموقعك لإضافة إضافة جديدة وإبحث عن: WP Mail SMTP
قم بالضغط على تنصيب Install وبعدها تفعيل أو تنشيط Activate
بذلك أنت إنتهيت من تنصيب وتشغيل الإضافة

الخطوة التالية هي ظبط إعدادات الإضافة
الأن أنت في الخطوة الأهم على الإطلاق وهي ربط البريد الإلكتروني الخاص بك (جيميل) بالإضافة حتى تتسلم عليه أي إيميلات وتضمن وصولها إلى الإنبوكس وليس إلى فولدر السبام أو عدم وصولها.
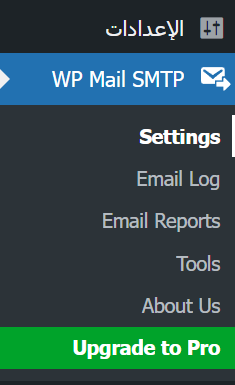
ستجد الأن أن الإضافة ظاهرة بالفعل في القائمة الجانبية بلوحة تحكم أدمن الووردبريس ، وما عليك هو التحرك بالفأرة أعلاها والضغط منها على الإعدادات Settings
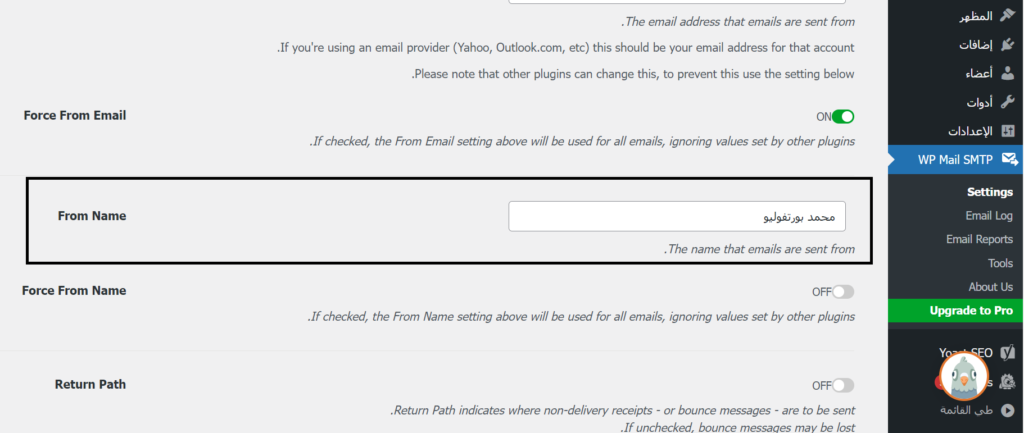
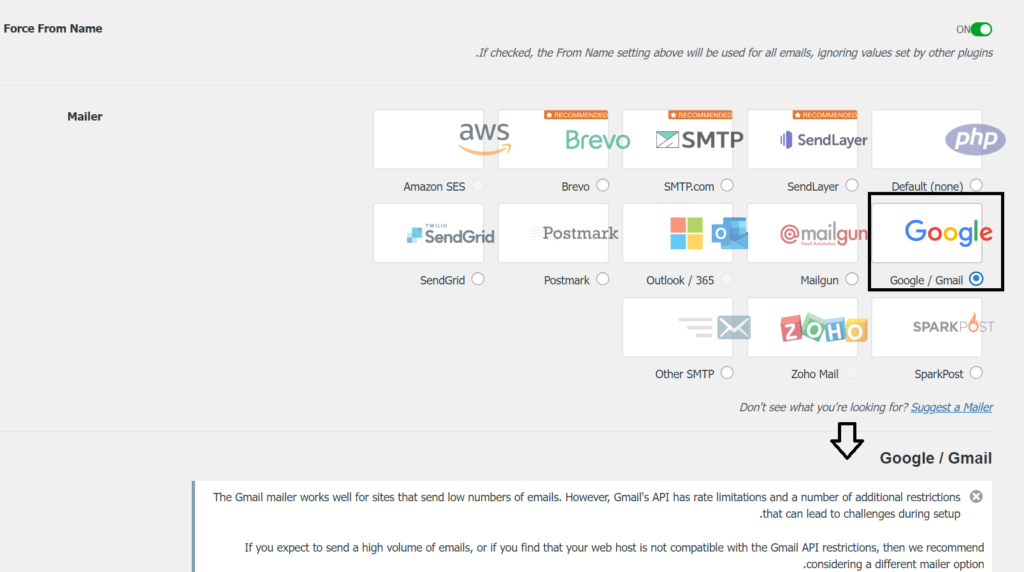
أول ما يجب عليك فعله هو تحديد الإسم الظاهر عند إرسال الإيميلات وذلك من خانة From Name
عن نفسي كما ترى كتبت إسم موقعي باللغة العربية في هذه الخانة

لاحظ أيضًا أنه بأسفله يوجد خيار Force From Name وهو غير مفعل حاليًا (Off) ، إذا كنت ترغب يمكنك تفعيل هذا الخيار ، حتى إذا كانت هناك أي بلاجينز أخرى تضع لك إسم مختلف يتم تجاهلها ويتعامل إجباريًا بالإسم الذي وضعته في خانة From Name.(عن نفسي سأقوم بتفعيل هذا الخيار أنا أيضًا).
والأن إلى تحديد الـ Mailer ، والميلر هو الخادم الذي سيتم إستخدامه للمراسلة بموقعك في أي إيميلات تخرج من موقعك ، وهو ما سيستخدم لربط بريدك الإلكتروني المطلوب بالموقع أيضًا بطريقة تضمن وصول الإيميلات إليه ووصول عروضك الترويجية ورسائلك اليدوية والتلقائية لعملائك أيضًا.
ستلاحظ أن الخيار الإفتراضي كان PHP ، قم بتغييره إلى Google / Gmail

ستلاحظ الأن بأسفله تغيير الحالة الإفتراضية ليصبح بإمكانك تعديل وظبط إعدادات جوجل جيميل.
والأن نأتي للمهمة التي يقف عندها الجميع ، وهي الحصول على معلومات ال Client ID وال Client Secret ولاحظ أنه بأسفلهم يوجد رابط ستحتاجه لاحقًا ، المهم قبل إتمام الخطوات التالية تأكد من إنك ستترك هذه النافذة مفتوحة لأنك ستعود إليها مرة أخرى.
لتحصل على هذه المعلومات يجب الأن أن تقوم بفتح تبويب جديد بمتصفحك وتقوم بفتح حسابك على Google Cloud Console بنفس البريد الإلكتروني الذي ستستخدمه في موقعك للإيميلات بالطبع.
قم بالدخول على جوجل كلاود كونسول Google Cloud Console بإستخدام نفس بريدك الإلكتروني وحساب جوجل والجيميل الخاص بك.
قم من أعلى الصفحة جهة اليمين بالضغط على كلمة Console
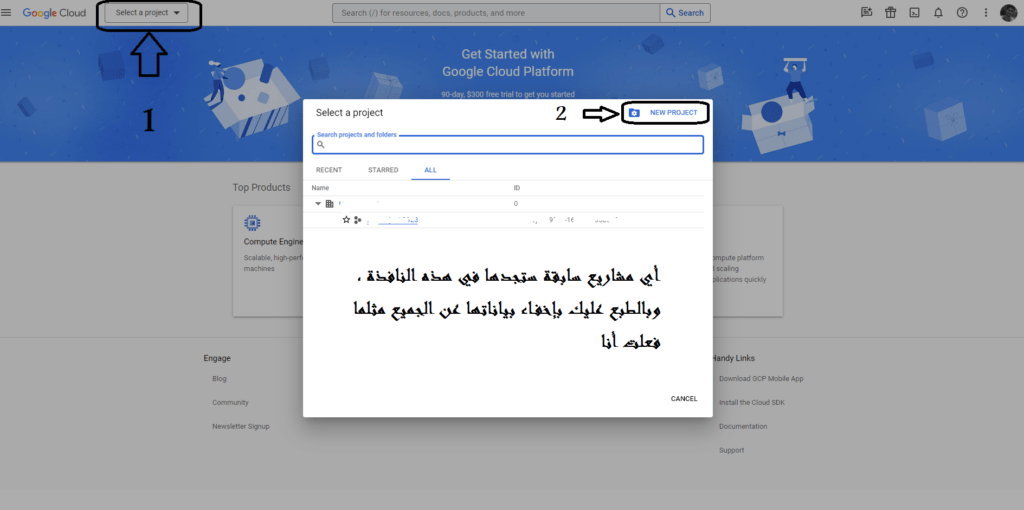
ستظهر لك صفحة الإستعداد لتجربة منصة جوجل كلاود مجانًا ، تجاهلها وإضغط من أعلى اليسار على إضافة مشروع Add a Project
ستظهر لك نافذة قم منها بالضغط على مشروع جديد New Project

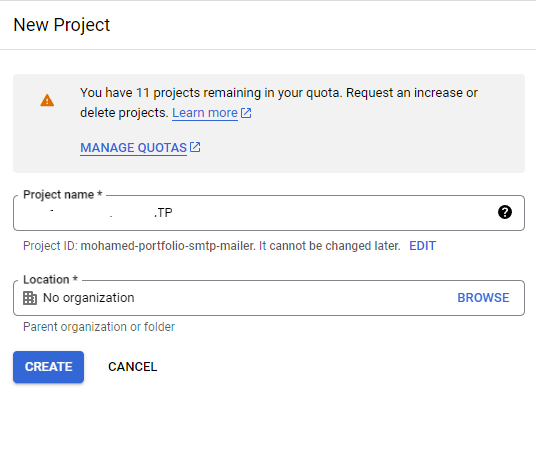
ستظهر لك نافذة تطلب منك تحديد كلًا من:
إسم المشروع Project Name ، قم بكتابة إسم لمشروعك وليكن مثلًا: My Website WP SMTP Mailer
عنوان المنشأة إن وجد ، فإذا كنت لا تدير منشأة أو بيزنس وموقعك موقع شخصي وليس تجاري حتى الأن قم بتركها بحالتها الإفتراضية No Organization.

والأن قم بالضغط على إنشاء Create لإنشاء مشروعك على منصة جوجل السحابية.
ملحوظة: يجب أن لا يزيد إسم المشروع عن 30 حرفًا ولا يقل عن 8 أحرف ، كما أنه هناك عدد محدود من المشاريع التي يمكنك إنشائها على حساب جوجل واحد مجانًا ، وبالنسبة لك فإن هذا كأول مشروع لا بأس بالطبع ، ولكن عندما يكون لديك الكثير من المواقع والمدونات والبلوجز ستحتاج لإستخدام هذه الخدمة بعناية ما لم تكن ترغب بدفع أي مصروفات إضافية لزيادة حصتك من المشاريع.
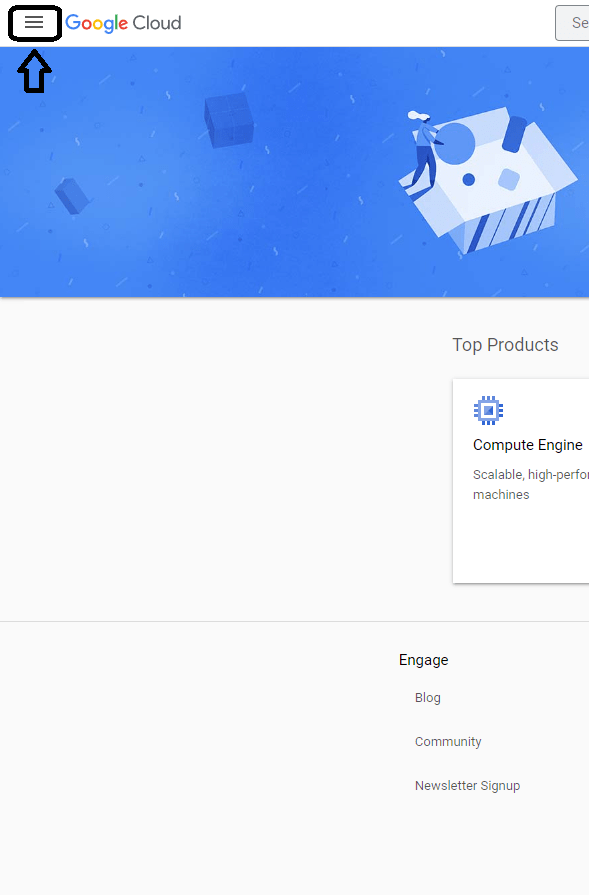
الخطوة التالية هي تفعيل Gmail API لمشروعك، فور إنتهائك من الصفحة السابقة تم إعادة توجيهك إلى صفحة المشاريع، قم من الأعلى بتحديد مشروعك من إختيار مشروع Select a Project لو لم يكن ظاهرًا بالفعل ، وقم بفتح قائمة التحكم في المشروع من ال 3 أسطر في المربع أعلى يسار الشاشة كما بالصورة إن لم تكن متاحة لك بالفعل.

أما إذا كانت متاحة لديك بالفعل كما يظهر بالصورة التالية فما عليك هو أن تذهب بالفأرة فوق تبويب APIs & Services لفتح مكتبة الخدمات و API

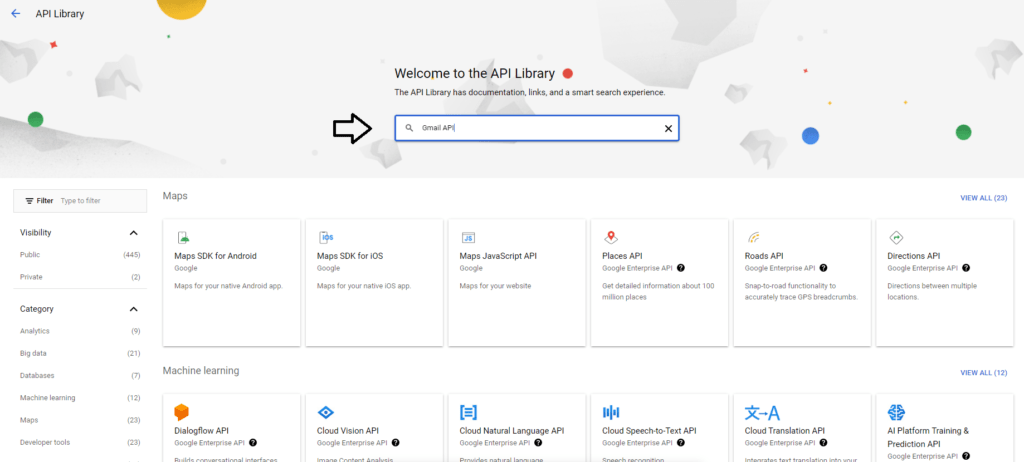
في هذه الصفحة ستجد مجموعة كبيرة من الأدوات التي تساعد المهتمين بها، قم بإستخدام مربع البحث في أعلى الصفحة بالبحث عن: Gmail API

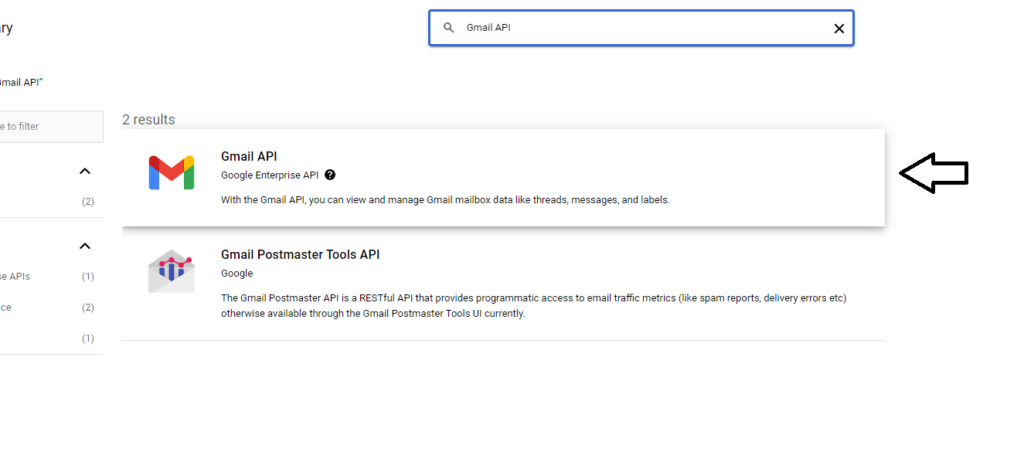
قم بالضغط على إنتر لعمل البحث ، وقد تظهر لك عدة خيارات ، إختر الخيار المطابق لجملة البحث Gmail API

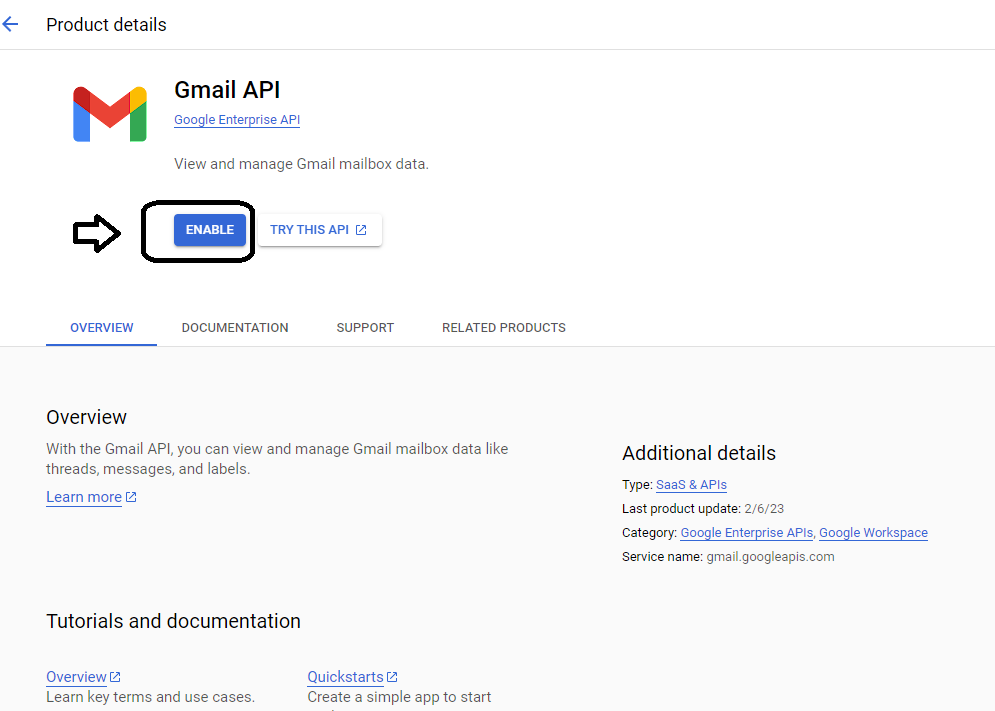
تتيح لك هذه الخدمة إدارة بيانات الصندوق البريدي لحساب الجيميل الخاص بك، كل ما عليك فعله الأن هو الضغط على تشغيل Enable لتفعيل هذه الخدمة.

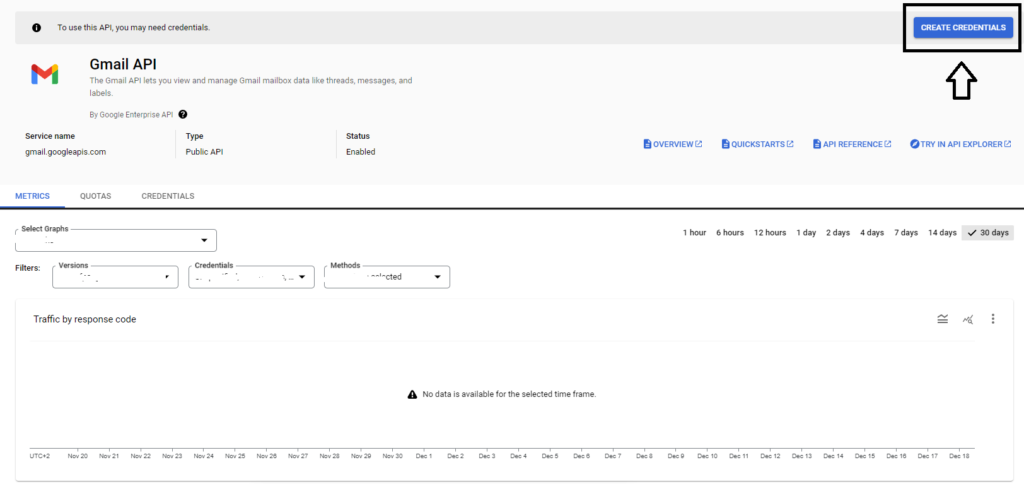
الأن قم بإنشاء بيانات إعتماد جديدة من خلال الضغط من أعلى اليمين على مفتاح Create Credentials

الأن ستظهر لك صفحة تطلب منك تحديد بعض الإعدادات والبيانات.
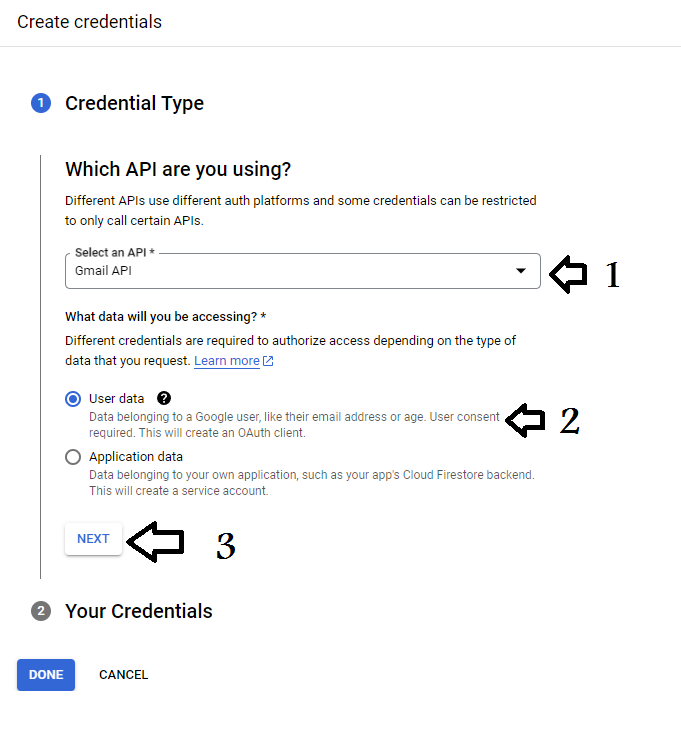
قم في البداية بالتأكيد على نوع ال API أنه Gmail API
وبعدها قم بتحديد نوع البيانات التي ترغب بالوصول إليها ببيانات الإعتماد المنشئة حديثًا هذه ، في حالتنا قم بإختيار بيانات المستخدم User Data.
وبعدها قم بالضغط على التالي Next

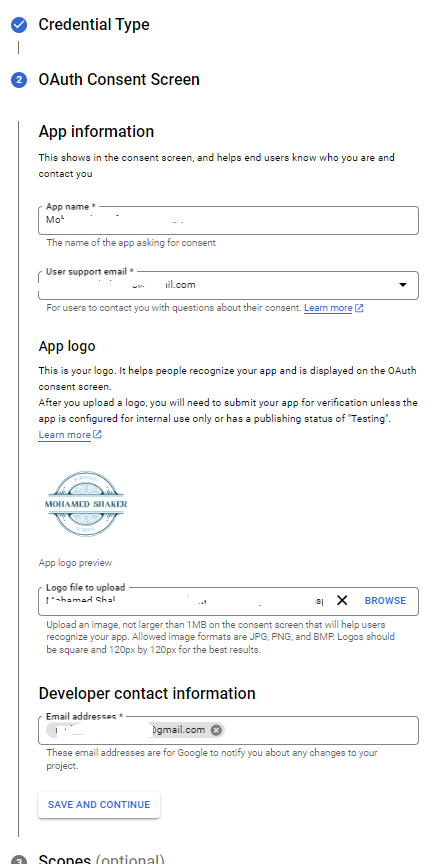
الأن في خانة إسم التطبيق App Name قم بكتابة إسم للتطبيق الجديد وليكن مثلًا My website Mail API
وفي خانة إيميل دعم المستخدم User Support Email قم بالضغط على علامة السهم لأسفل حتى يظهر لك بريدك الإلكتروني لإختياره.
وإختياريًا: يمكنك رفع لوجو خاص بهذا التطبيق ، ويفضل بالطبع أن يكون نفس لوجو موقعك ليكون عرضه أمام عينيك أسهل في أي وقت تحتاجه.
وأخيرًا بهذه الصفحة قم بكتابة البريد الإلكتروني الخاص بمطور التطبيق وهو نفس بريدك الإلكتروني بالطبع ما لم يكن لديك فريق تطوير لموقعك يعمل على ذلك. ويتم إستخدامه حتى يتسنى لجوجل إخبارنا بما إذا كانت هناك أي تحديثات متعلقة ببيانات إعتماد هذا التطبيق الذي نقوم بإنشاؤه معًا.
وإضغط على حفظ وإستمرار Save And Continue

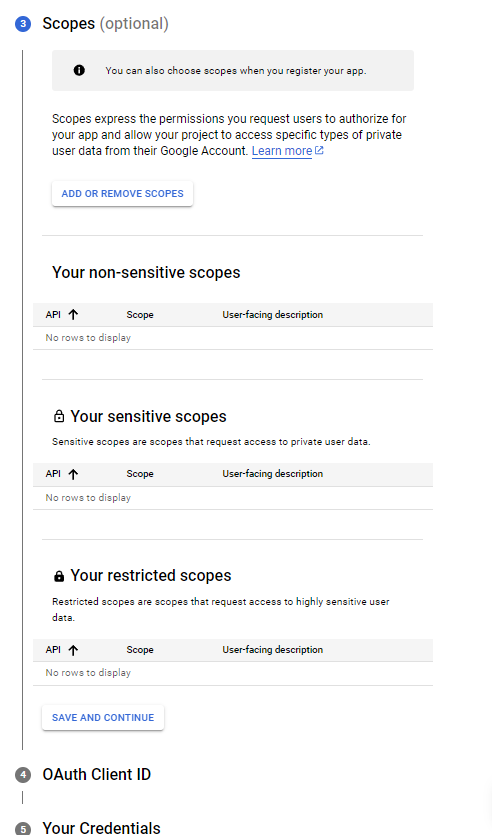
الأن أنت في القسم الثالث من إعداد بيانات إعتماد التطبيق لإستخدام إيه بي أي الجيميل ، هذا القسم بإسم Scopes بمعنى المجالات أو الحيز الذي سيعمل التطبيق فيه ، ومهمة هذا القسم هو تحديد الصلاحيات التي يطلبها تطبيقك للمستخدمين، كما يساعدك على طلب الوصول لبيانات خاصة Private للمستخدمين وهو أمر لا نحتاجه، فكل ما نحتاجه بيانات عامة مثل عنوان الجيميل وإسم المستخدم وصورة حساب الجيميل الخاص به، أي ما يتم رؤيته بشكل طبيعي من أي مستخدم يتحدث معك عبر جيميل.
وبما أن هذا القسم إختياري بالكامل، فمنعًا للتطويل تجاهله تمامًا وقم بالضغط على حفظ وإستمرار Save And Continue

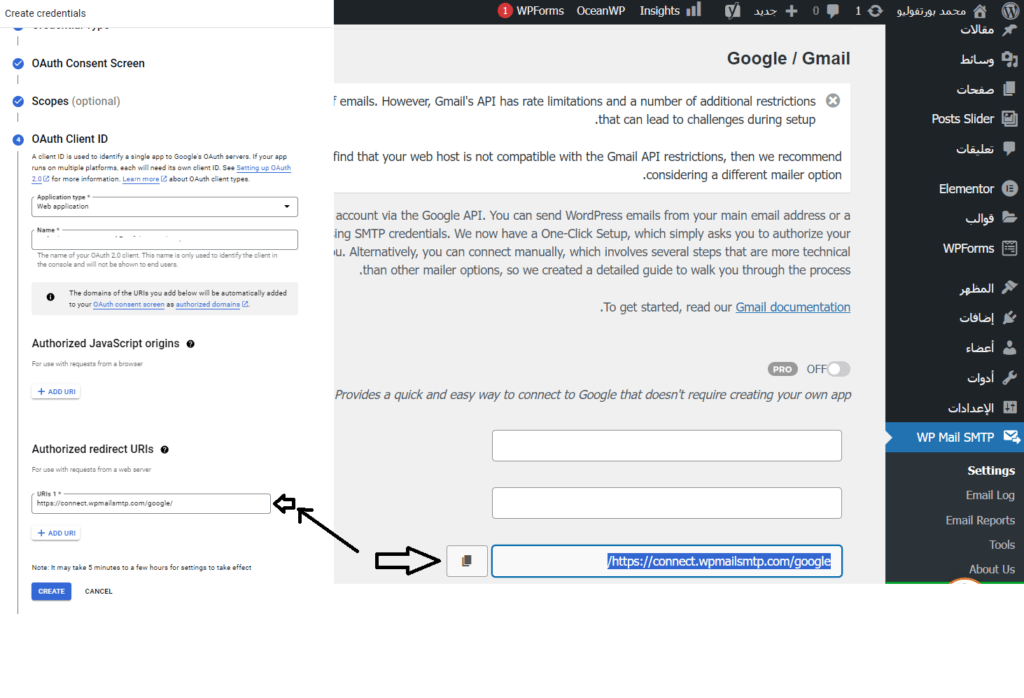
القسم الرابع يسألك عن نوع التطبيق الخاص بك، بالنسبة لنا كمستخدمين مواقع ووردبريس WordPress فإننا سنختار تطبيق ويب Web Application,
سيتم فتح المزيد من الأسئلة بداخل نفس القسم ، أول خانة هي الإسم ، قم بتركه كما هو أو ضع إسم كما ترغب، ولا تقلق فهو لن يظهر للمستخدمين النهائيين.
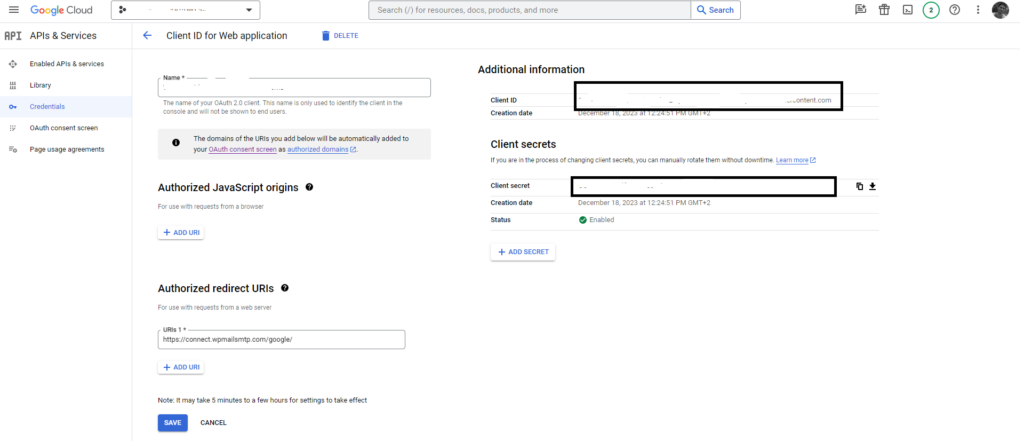
أترك Authorized JavaScript origins فارغة كما هي، أي لا تقم بإضافة أي روابط من مفتاح Add URI الذي بأسفلها.
أما في سؤال Authorized redirect URIs عليك الأن بإضافة الرابط Add URI الذي ظهر لك بصفحة إعداد SMTP بلوحة تحكم الووردبريس الخاصة بموقعك كما بالصورة.

قم الأن بالضغط على إنشاء Create
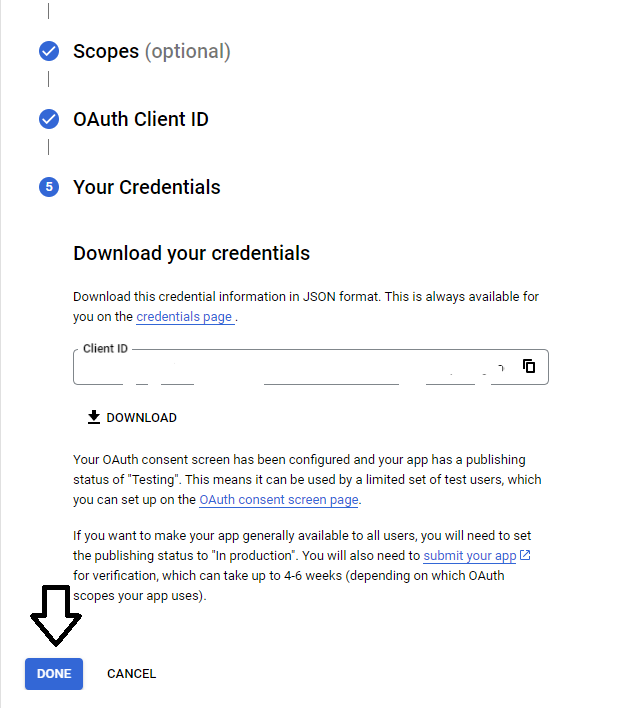
مبروك، الأن قد ظهر لك ال Client ID ، لا تتسرع فلا حاجة لنسخه الأن ، قم فقط بالضغط على مفتاح تم Done.

الأن يجب أن نتأكد أن نمط التعامل لهذا التطبيق خارجي External وليس داخلي بشكل إفتراضي Internal كما قد يتركه جوجل في بعض الأحيان.
لتفعل ذلك ، من الصفحة التي ظهرت لك بعد الضغط على Done قم من القائمة على الجهة اليسرى بالضغط على OAuth consent screen
ملحوظة: إن لم تكن القائمة على الجهة اليسرى ظاهرة قم بفتحها من المفتاح بأعلى اليسار على شكل 3 أسطر صغيرة فوق بعضها.

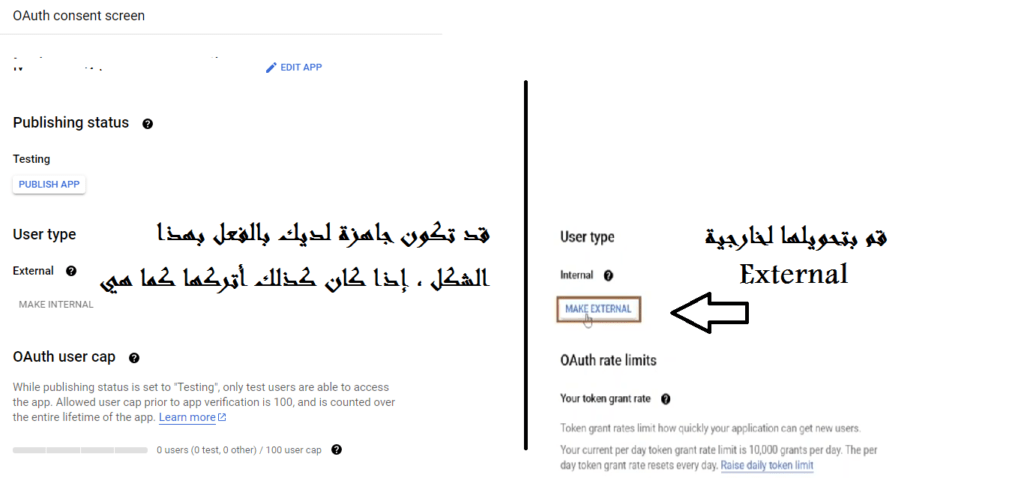
والأن إذا ظهر أمامك خيار Make External فقم بالضغط عليه كما يظهر في الجزء اليمين من الصورة بالأسفل ، أما لو كان مفعلًا بالفعل كما بالجزء الأيسر من الصورة في الأسفل فلن تحتاج لتغيير أي شئ به.

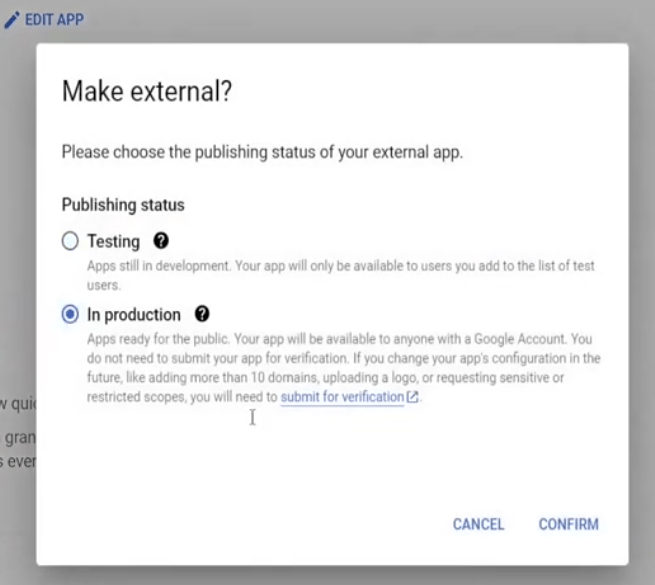
إذا ظهرت لك النافذة التي على اليمين فعند الضغط عليها ستظهر لك نافذة بها خيارين ، إختر منهم In Production نظرًا لأن موقعك Live ويعمل بالفعل وليس تحت التجربة ، وقم بالتأكيد من خلال الضغط على Confirm.

الأن ستجد أنه أسفل قسم حالة النشر Publishing Status أن التطبيق بالفعل في حالة العمل In Production.
أما في حالة كانت الصفحة التي فتحت لك من البداية هي التي كانت على اليسار فستجد كما ظهر لك أن حالة التطبيق تجريبية Testing وعليك بتغييرها من خلال النقر على نشر التطبيق Publish App
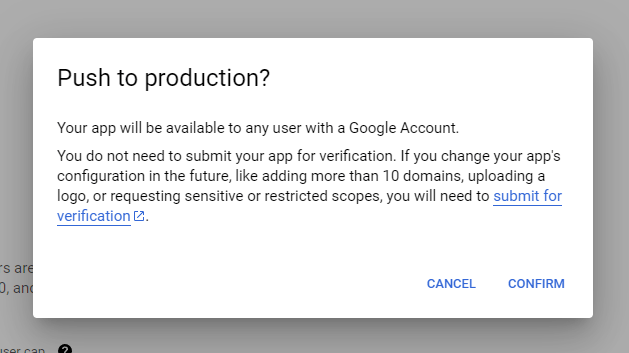
.ستظهر لك نافذة تطلب منك تأكيد النشر فقم فيها بالضغط على التأكيد Confirm.

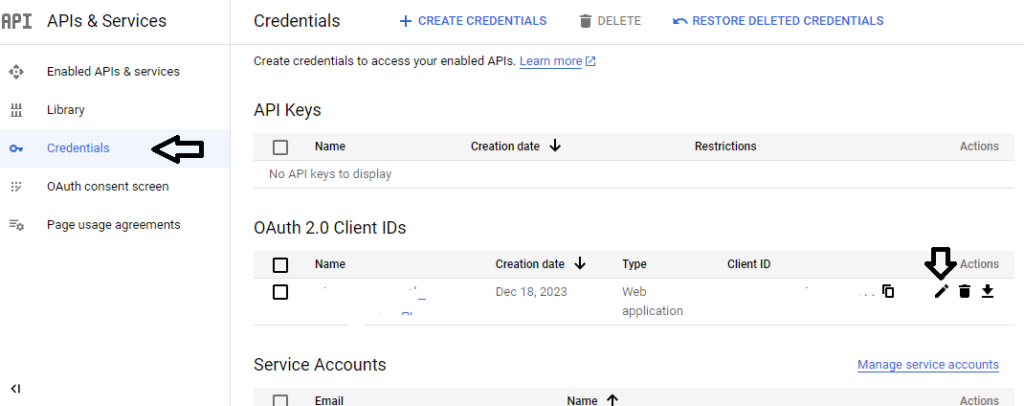
الأن إلى خطوة جلب البيانات التي فعلنا كل ذلك لإحضارها ، قم الأن بالضغط من القائمة على اليسار على Credentials
ستجد في الصفحة التالية الكلاينت الذي قمت بإنشاؤه ، قم بالضغط من جانبه على علامة التعديل على شكل قلم كما بالصورة

مبروك ظهر أمامك الأن ال Client ID وال Client Secret الخاصين بك.

قم الأن بنسخ ال Client ID من هذه الصفحة والتوجه لصفحة الووردبرس الخاصة بإعدادات تطبيق WP Mail SMTP لإدخاله (قلنا في البداية ستحتاحها مجددًا)
وعد مرة أخرى لنسخ Client Secret من صفحة تطبيق جوجل جيميل والعودة للصقه في صفحة إعدادات التطبيق.
وأخيرًا قم بالضغط على حفظ الإعدادات Save Settings.
ستلاحظ ظهور مفتاح جديد بالأعلى أمام Authorization باللون الأحمر مكتوب عليه: Allow plugin to send emails using your Google account
قم بالضغط عليه لمنح الإضافة صلاحية إستخدام بريدك الإلكتروني لإرسال الرسائل الأوتوماتيكية وغيرها طبقًا لإعدادات موقعك والتطبيق والتطبيقات الأخرى.
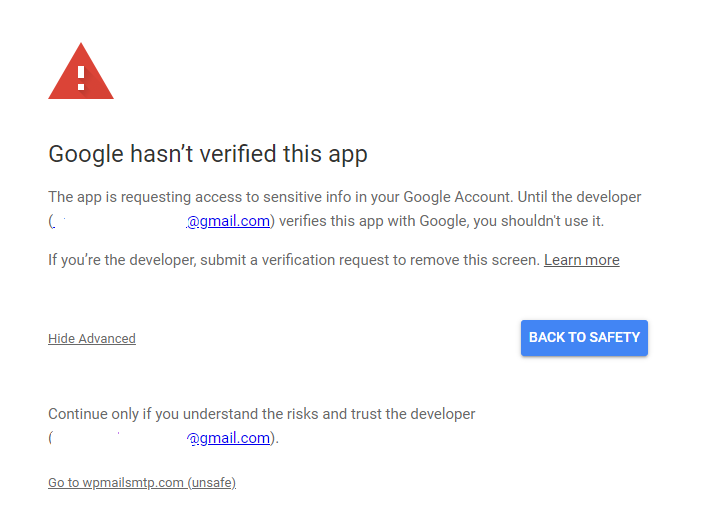
ستظهر لك صفحة الدخول بإستخدام الجيميل، قم بإختيار الجيميل الخاص بك وقد تظهر لك صفحة تقول لك أن جوجل لم يختبر هذه الإضافة بعد ، فقم بالضغط منها على Advanced ومنها إلى Go to wpmailsmtp.com (unsafe) ، وذلك فقط في حالة لم يتم إدخالك بشكل مباشر.

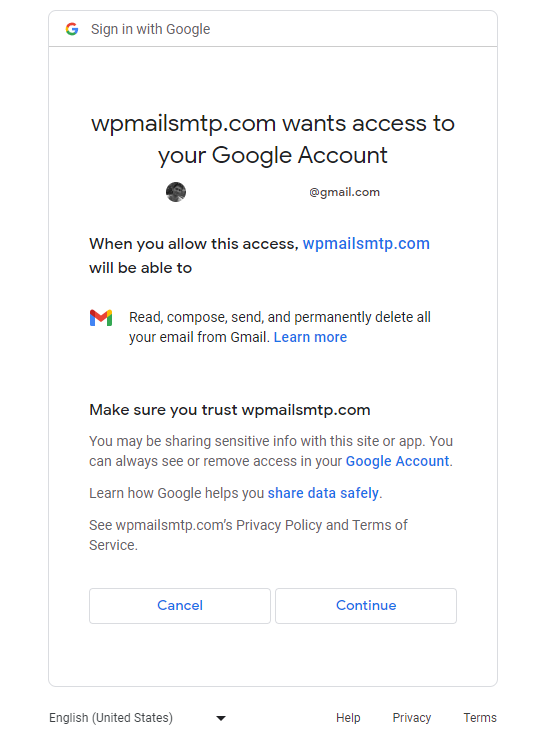
ستظهر لك نافذة أخرى تطلب منك إعطاء الصلاحية لقراءة وإرسال رسائل البريد الإلكتروني على حساب الجيميل الخاص بك، فقم بالضغط على الإستمرار Continue.

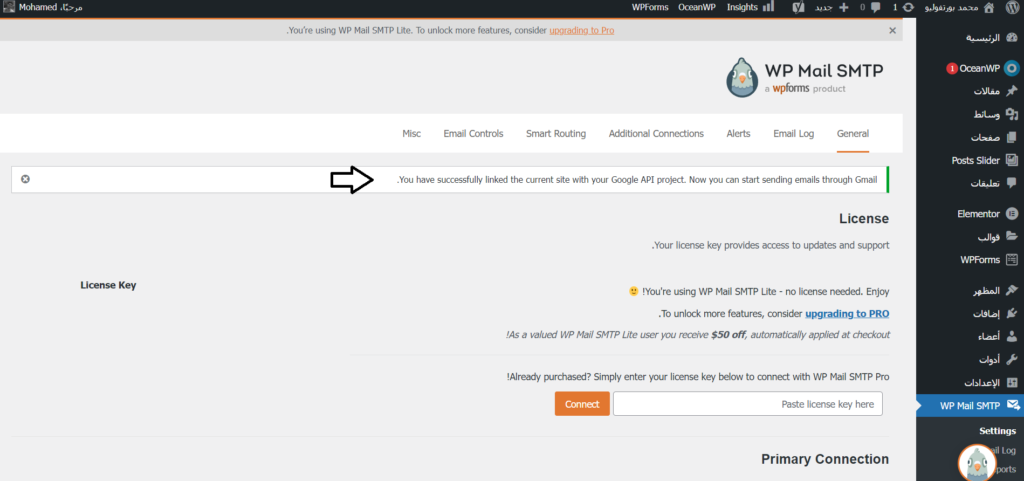
مبروك ، الأن قمت بربط موقعك الإلكتروني بمشروع جوجل API الخاص بحساب بريدك الإلكتروني ، ويمكنك إرسال رسائل البريد الإلكتروني من موقعك كما ترغب سواء يدويًا أو أليًا ولديك ضمان إنها ستصل دائمًا وستصلك جميع رسائل عملائك أيضًا.

كان مشوار متعب ، أعلم ذلك جيدًا ، لم يتبقى لك الأن سوى خطوة إحتياطية وهي تجربة نموذج الإتصال بنفسك ، فقم بفتح موقعك على صفحة نموذج الإتصال من أي متصفح لديك أو في وضع التصفح الخفي وتجربة إستخدامه كما لو كنت مستخدم غريب ، وقم بفتح الجيميل الخاص بك للتأكد من أن الرسالة وصلت إليك ووصلت إلى صندوق الإنبوكس العادي وليس السبام.
هام: قد تتأخر الرسائل بعض الوقت ولكنها تصل في النهاية.
نتمنى أن يكون مقالنا اليوم قد نال إعجابكم .. نعلم كم كان شاقًا ومتعبًا عليك عزيزي القارئ المتابعة معي ، فتخيل كما من الوقت والمجهود إحتجت لإنشائه وتصويره لأجلك ، ولا أرجو منك سوى دعوة صالحة لو كنت قد إستفدت منه.
أطيب أمنياتي للجميع بالتوفيق – محمد شاكر